Mat-O-Wahl - Dokumentation
Inhaltsverzeichnis
Kurzanleitung
- ZIP-Archiv herunterladen und entpacken.
- Datei /DATA/DEFINITION.JS in einem Texteditor (am besten mit Syntaxhervorhebung) bearbeiten.
- Fragen-Datei in einem Texteditor oder einer Tabellenkalkulation (MS Excel, LO Calc, ...) bearbeiten.
- Partei-Antworten-Datei in einem Texteditor oder Tabellenkalkulation bearbeiten.
- Testen mit
INDEX.HTMLoderQUICKTEST.HTML(am besten aufhttp://localhost/oder im privaten Webspace)
Hinweis: Einige Links führen auf den externen Server von Github.com mit automatischer Syntax-Hervorhebung.
Voraussetzungen
- ein bisschen Webspace (ein günstiges Shared-Hosting-Paket reicht vollkommen aus)
- kein PHP oder MySQL / MariaDB nötig (nur optional für Statistik)
- kein npm, yarn oder eine andere Paketverwaltung nötig
- Wissen, wie man eine Textdatei und/oder eine Tabellenkalkulation öffnet
Mat-o-Wahl und DSGVO (EU Datenschutz-Grundverordnung)
- Alle Verarbeitungen passieren innerhalb des Browsers des Nutzers
- keine Datenerhebung auf dem Server (nur optional für eine Statistik)
(Ausnahme: Standardmäßige Erfassung der Zugriffe durch den Webhosting-Anbieter, z.B. IP-Adresse und Uhrzeit) - kein Aufruf von externen Dateien (z.B. Content Delivery Network / CDN, Bootstrap, jQuery, kein Social Media-Plugin) - alles inklusive
Redaktionelle Hinweise
Technische Hinweise
Allgemeine Hinweise
Allgemein
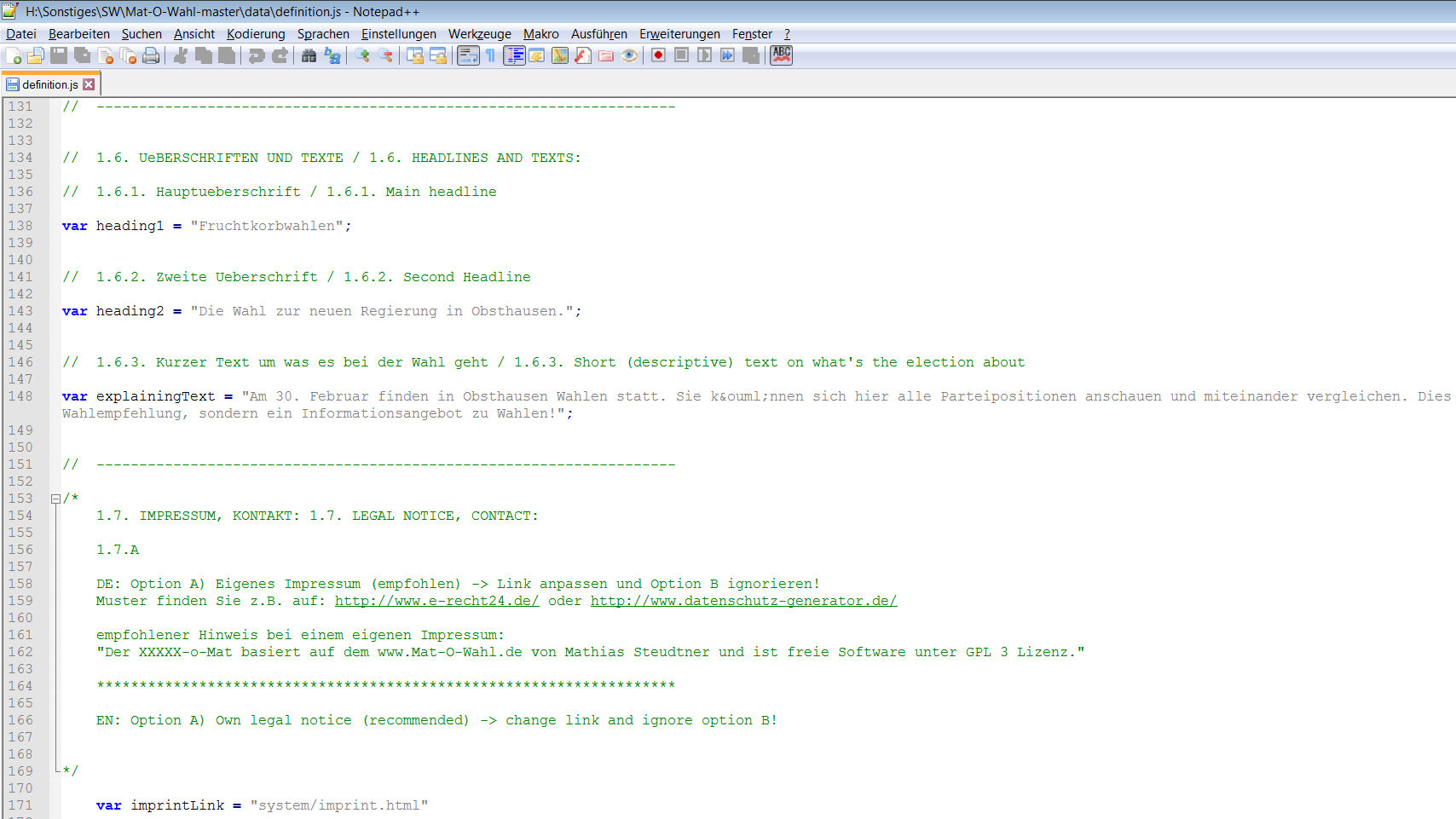
Alle wichtigen Einstellungen werden in einer Textdatei namens
im Verzeichnis definition.js
gemacht.
Diese kann mit einem Texteditor (Notepad, Wordpad, ...) bearbeitet werden.
Zur besseren Übersicht sollte die Datei aber mit einem Editor mit Syntax-Hervorhebung bearbeitet werden, z.B. /dataNotepad++
für Windows oder andere.
In dieser Datei kann man Kontaktinformationen für das Impressum angeben und erklärende Texte wer und was gewählt wird. Außerdem werden hier die Dateien mit den Parteien und den Fragen definiert.


Hinweis zu CSV-Dateien
Alle Fragen und Parteipositionen sind in einfachen CSV-Dateien abgespeichert.
Das sind normale Textdateien, die man sowohl mit einem Texteditor (z.B. Notepad, Wordpad, ...)
als auch mit einer Tabellenkalkulation (MS Excel, OO Calc, ...) bearbeiten kann.
Die Spalten sind voneinander mit einem einfachen Trennzeichen getrennt, z.B. ein Komma oder ein Semikolon.
Die Namen dieser CSV-Dateien kann man selbst in der "definition.js"-Datei angeben.
Beispiel einer CSV-Datei
Ansicht einer kommagetrennten CSV-Datei im Texteditor (Ausschnitt aus der Parteien-CSV-Datei) ...
Partei_kurz:;"Bananen" Partei_lang:;"Bananenrepublikpartei" Partei_Beschreibung:;"Warum ist die Banane krumm? [...] Partei_URL:;"https://www.banane.ba" Partei_Bild:;"data/banane.jpg" 1;"Gelb ist die beste Farbe! Lorem ipsum [...] [...]
... und als fertige Tabelle (z.B. Excel, Calc, ...)
| Partei_kurz: | Bananen |
| Partei_lang: | Bananenrepublikpartei |
| Partei_Beschreibung: | Warum ist die Banane krumm? [...] |
| Partei_URL: | https://www.banane.ba |
| Partei_Bild: | data/banane.jpg |
| 1 | "Gelb ist die beste Farbe! Lorem ipsum [...] |
... und im MS Excel

In den ersten fünf Zeilen stehen die Basisinformationen zur Partei. Hier ist nur die zweite Spalte interessant. Die erste Spalte kann auch Nonsens enthalten.
Beispieltext;"Bananen"
ein_name;"Bananenrepublikpartei"
Blabla;"Warum ist die Banane krumm? [...]
lorem;"https://www.banane.ba"
000;"data/banane.jpg"
In den nächsten X Zeilen stehen die Antworten der Partei. Hier brauchen wir auf jeden Fall die erste Spalte mit einem Wert von 1, 0 oder -1. In der zweiten Spalte kann eine Antwort stehen, es muss aber nicht.
1;"Gelb ist die beste Farbe! Lorem ipsum [...]
-1;"Früchte müssen lang sein [...]
[...]
Zum Schluss kommt eine Trennzeile. Sie dient nur der Übersichtlichkeit, damit man die Abschnitte besser auseinanderhalten kann. In der Beispieldatei steht hier eine Raute #. Es ist aber auch jedes andere Zeichen möglich. z.B. "0" oder "###" oder auch gar nichts. Danach geht es mit der nächsten Partei weiter.
1;"Süße Früchte sind lecker. Lorem ipsum [...]
#;
Partei_kurz:;"👤 TBC"
Partei_lang:;"Tradionelle Bundesdeutsche Citronenpartei"
Details und Beispiel
Kurze Video-Anleitung
Beispielhaftes Vorgehen mit einigen Einstellungen. (2:13 min)
- Die Datei der Fragen verändern.
- Die Datei der Parteien und Antworten verändern.
- Die allgemeinen Einstellungen verändern.
Schreibweise
Alle Texte auf einer Zeile (also alle Werte außer den Zahlen) müssen mit Anführungszeichen (") umschlossen werden.
Texte über mehrere Zeilen (z.B. im Impressum) dürfen mit einem Akzent (`) umschlossen werden. Alle modernen Browser verstehen diese Syntax. Alte Versionen des Internet Explorer haben damit Probleme.
Bei den Dateinamen sollte man keine Leerzeichen und Sonderzeichen wie Umlaute oder ß verwenden und
man muss außerdem auf Groß- und Kleinschreibung achten!
Eine "datei.txt" ist keine "Datei.txt".
Einstellungen am Beispiel Obsthausen
Mat-O-Wahl öffnen - Definition.js öffnen (Link auf externen Github-Server)
Allgemeine Einstellungen
| Variable | Wert | Beschreibung |
|---|---|---|
| Parteien und Fragen | ||
fileQuestions
|
Obsthausen_Fragen.csv (Link auf externen Github-Server) | Die Datei mit den Fragen an die Parteien. In diesem Fall gibt es sechs Fragen. Die erste Spalte der CSV-Datei enthält eine Kurzzusammenfassung der Frage, die zweite Spalte enthält die eigentliche Frage. |
intQuestions
|
6 | Anzahl der Fragen an die Parteien. (seit Version 0.5) |
fileAnswers
|
Obsthausen_Parteien.csv (Link auf externen Github-Server) |
Die Datei mit den Antworten der Parteien und Informationen zur Partei / zum Kandidat. (seit Version 0.5) Die Datei hat folgenden Aufbau:
|
|
|
|
(nur von Version 0.5 (08/2020) bis 0.6.0.7 (02/2023)) |
|
|
... |
Diese Variable wird seit Version 0.5 (08/2020) nicht mehr benötigt. In diesem Fall gibt es vier Parteien, die zu jeder der sechs Fragen geantwortet haben. Die erste Spalte der CSV-Datei enthält die Position der Partei in Form einer Zahl. -1 steht für "stimme nicht zu", 0 für "Enthaltung" und 1 für "stimme zu". Die zweite Spalte enthält eine ausformulierte Begründung der Position. |
|
|
... |
Diese Variable wird seit Version 0.5 (08/2020) nicht mehr benötigt. |
| Aussehen und Verhalten | ||
intPartyLogosImgWidth,
intPartyLogosImgHeight
|
10%
|
Einstellung für die Bildgröße der Partei-Logos / Kandidaten-Logos in der Ergebnisliste. Die Breite und Höhe kann in Pixel oder Prozent angegeben werden. |
|
|
|
Diese Variable wird seit Version 0.3 (11/2018) nicht mehr benötigt.
|
descriptionShowOnStart
|
1 |
Soll am Anfang eine kurze Beschreibung angezeigt (1) werden oder sollen gleich die Fragen (0) starten? Wenn die Fragen sofort starten, gibt es einen kurzen "Loading"-Hinweis. (seit Version 0.6) |
heading1,
heading2,
explainingTextNamen der Variablen ab Version 0.6: descriptionHeading1,
descriptionHeading2,
descriptionExplanation
|
... | Texte mit Überschriften und einer kurzen Erklärung zur Wahl. |
| Impressum | ||
imprintLink
|
"system/imprint.html" oder "https://www.seite-von-meinem-kleinen-verein.de/impressum.html"
|
Impressum - Option A): Standard-Link auf das Impressum. Sie können hier aber auch auf Ihr eigenes Impressum verweisen.
Falls Sie ein eigenes Impressum nutzen, können Sie Option B einfach ignorieren. Außerdem wäre ein Hinweis auf den Mat-o-Wahl günstig, z.B. "Der XXXXX-o-Mat basiert auf dem www.Mat-O-Wahl.de von Mathias Steudtner und ist freie Software unter GPL 3 Lizenz." |
imprintGeneral,
imprintContact,
imprintVATid,
imprintDisputeResultion,
imprintEditors,
imprintProgramming,
imprintPictures,
imprintPrivacyUrl
|
... |
Impressum - Option B): Angaben für das Standard-Mat-o-Wahl-Impressum.
Die Angaben spiegeln die rechtliche Situation in Deutschland 2020 wider. Der Fokus liegt dabei auf eingetragenen Vereinen (e.V.). Achtung: Dies ist keine Rechtsberatung. Ein eigenes Impressum ist meistens besser. |
Wenn Sie eine Einstellung frei lassen wollen, löschen Sie bitte nicht die ganze Zeile, sondern nur den Inhalt. Ein Wert ohne Datenschutzerklärung sieht z.B. so aus: var imprintPrivacyUrl = "";
Erweiterte Einstellungen
Profi-Einstellungen
Testen der Einstellungen
Im Stammverzeichnis befindet sich eine QUICKTEST.HTML-Datei. Diese prüft die wichtigsten Einstellungen und sagt Ihnen, ob es einen schwerwiegenden Fehler in der Konfiguration gibt.
Der Mat-O-Wahl funktioniert (theoretisch) nicht beim Starten von lokaler Festplatte aus. Dies liegt am Sicherheits-Konzept aller modernen Browser. Diese verbieten das Ausführen von lokalen Dateien.
"Lokal" bedeutet die interne Festplatte oder SSD, die externe USB-Festplatte oder auch einen USB-Stick. Der Browser öffnet diese Dateien intern mit dem "file://"-Protokoll.
Der Mat-O-Wahl läuft aber:
- auf einem internen Webserver, wie Apache, nginx oder mit einem einfachen localhost-Aufruf, z.B. in Java oder python (
http(s)://-Protokoll) - auf einem externen Webserver / Webspace Ihrer Wahl (
http(s)://-Protokoll) - auf der lokalen Festplatte mit Google Chrome / Chromium mit dem Startparameter
--allow-file-access-from-files - auf der lokalen Festplatte mit Mozilla Firefox mit der Einstellungen (Adresszeile
about:config)browser.tabs.remote.separateFileUriProcess=true
Erweiterungen zum Mat-o-Wahl
Der Mat-o-Wahl bietet einige zusätzliche Funktionen. Diese können über Erweiterungen geladen werden.
Noch Fragen offen?
Wenn noch Fragen offen sind, dann werfen Sie einfach einen Blick in die FAQ oder treten mit mir in Kontakt!
